Loading JSON REST Service Data Dynamically into ExtJS Dynamic Grid
Posted at :
May/24/2016
 Dalam artikel kali ini akan dijelaskan tentang teknik untuk membaca data dari REST service yang mengembalikan format datanya dalam JSON. Data tersebut akan ditampilkan ke dalam ExtJS grid secara dinamis sesuai dengan service yang di panggil, sehingga grid tersebut akan menampilkan kolom dan data berdasarkan data yang di load dari service. Dalam artikel kali ini akan dijelaskan tentang teknik untuk membaca data dari REST service yang mengembalikan format datanya dalam JSON. Data tersebut akan ditampilkan ke dalam ExtJS grid secara dinamis sesuai dengan service yang di panggil, sehingga grid tersebut akan menampilkan kolom dan data berdasarkan data yang di load dari service.
Service yang digunakan dalam artikel ini dibangun dengan menggunakan asp.net web api dengan mengambil data dari database contoh Adventure Works yang sudah tersedia di internet. Tabel yang digunakan yaitu tabel ProductCategory dan ProductSubCategory yang memiliki relasi antar keduanya yang dihubungkan oleh kolom ProductCategoryID. Tentunya fokus pembahasan ini bukan kepada teknik pembuatan servicenya, dan anda dapat menggunakan teknologi lainnya selain asp.net web api untuk membangun service tersebut.
Versi ExtJS yang digunakan yaitu versi 6, sedangkan untuk code editornya menggunakan Visual Studio Code yang dapat di download secara gratis. Sekali lagi, anda dapat menggunakan code editor apapun selain yang saya gunakan disini. Baik, mari kita mulai langkah-langkahnya:
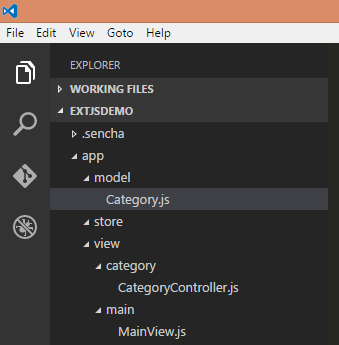
1. Buat sebuah aplikasi ExtJS dan desain struktur projectnya seperti berikut ini:

2. Ketikkan kode berikut ini di file Category.js
Ext.define('ExtJSDemo.model.Category', {
extend: 'Ext.app.ViewModel',
alias: 'viewmodel.category',
stores:
{
categorystore:
{
autoLoad: true,
proxy:
{
type: 'rest',
cors: true,
useDefaultXhrHeader: false,
url: 'http://localhost/AWorksMVC/ProductApi/Categories',
reader:
{
type: 'json'
}
}
},
subcategorystore:
{
proxy:
{
type: 'rest',
cors: true,
useDefaultXhrHeader: false,
url: 'http://localhost/AWorksMVC/ProductApi/SubCategories/',
reader:
{
type: 'json'
}
}
}
}
});
Di dalam viewmodel tersebut terdapat dua store yang masing-masing mengakses ke url service. Properti cors dan useDefaultXhrHeader di proxy digunakan agar aplikasi web dapat mengakses service yang berbeda domain. Tentunya untuk mengaktifkan fitur CORS (Cross Origin Resource Sharing) dilakukan juga di setting konfigurasi web service nya.
3. Ketikkan kode berikut ini di file CategoryController.js
Ext.define('ExtJSDemo.view.category.CategoryController', {
extend: 'Ext.app.ViewController',
alias: 'controller.category',
onLoadCategoryClick: function () {
var store = this.getStore('categorystore');
var columns = [
{ text: 'ProductCategoryID', dataIndex: 'ProductCategoryID', width: 150 },
{ text: 'Name', dataIndex: 'Name', width: 300 }
];
this.getView().query('grid')[0].reconfigure(store, columns);
},
onLoadSubCategoryClick: function () {
var store = this.getStore('subcategorystore');
var columns = [
{ text: 'ProductCategoryID', dataIndex: 'ProductCategoryID', width: 150 },
{ text: 'Name', dataIndex: 'Name', width: 300 }
];
var prodCatId = Ext.getCmp('cboCategory').getValue();
store.getProxy().setUrl('http://localhost/AWorksMVC/ProductApi/SubCategories/' + prodCatId);
store.load();
this.getView().query('grid')[0].reconfigure(store, columns);
}
});
Di dalam controller tersebut di definisikan event handler untuk button toolbar yang terdapat di view (dibuat di langkah selanjutnya). Perhatikan cara untuk mendapatkan store dan penggunaan reconfigure dari grid untuk membuat konten grid dinamis. Selain itu di event handler onLoadSubCategoryClick diperlihatkan juga teknik untuk membangun url secara dinamis dengan memberikan parameter terhadapnya dan memanggil data melalui proxy secara dinamis. Store subcategorystore tidak memanggil data secara otomatis, tidak seperti yang di konfigurasikan di categorystore (autoLoad : true).
4. Ketikkan kode berikut ini di file MainView.js.
Ext.define('ExtJSDemo.view.main.MainView', {
extend: 'Ext.panel.Panel',
xtype: 'app-main',
requires: [
'ExtJSDemo.model.Category',
'ExtJSDemo.view.category.CategoryController'
],
controller: 'category',
viewModel: 'category',
tbar:
[
{
text: 'Load Category',
handler: 'onLoadCategoryClick'
},
{
text: 'Load Sub Category',
handler: 'onLoadSubCategoryClick'
},
{
xtype: 'combo',
valueField: 'ProductCategoryID',
displayField: 'Name',
id: 'cboCategory',
bind: { store: '{categorystore}' }
}
],
items:
[
{
title: 'Product Data',
xtype: 'grid'
}
]
});
View diatas melakukan ektensi terhadap panel class dan ditambahkan toolbar berupa dua button, satu combo dan satu grid di dalamnya. Perhatikan penggunaan bind di dalam combo untuk memanggil store yang di definisikan di viewmodel.
5. Ketikkan kode berikut ini di file app.js.
Ext.application({
name: 'ExtJSDemo',
extend: 'ExtJSDemo.Application',
requires: [
'ExtJSDemo.view.main.MainView'
],
mainView: 'ExtJSDemo.view.main.MainView'
});
Sesuaikan nilai properti name dengan nama aplikasi yang anda buat.
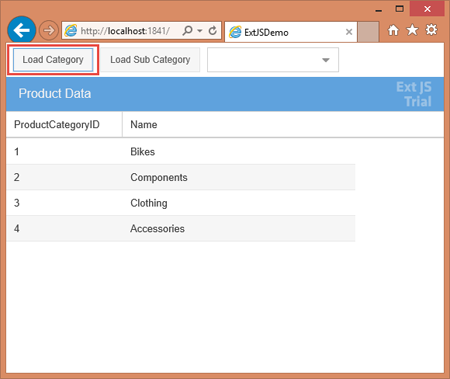
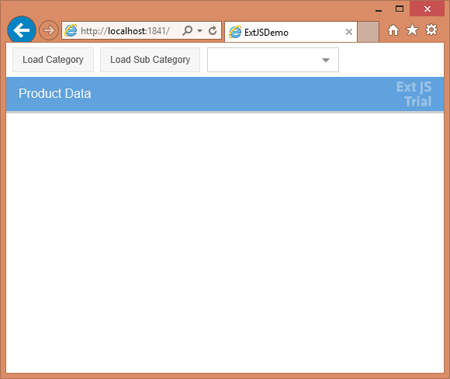
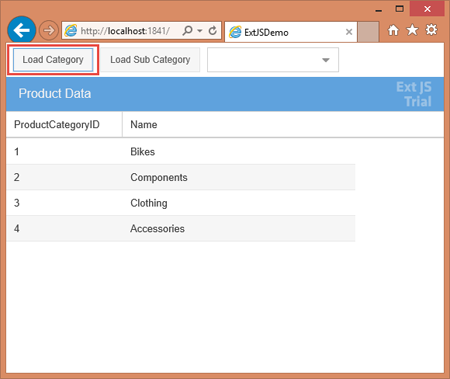
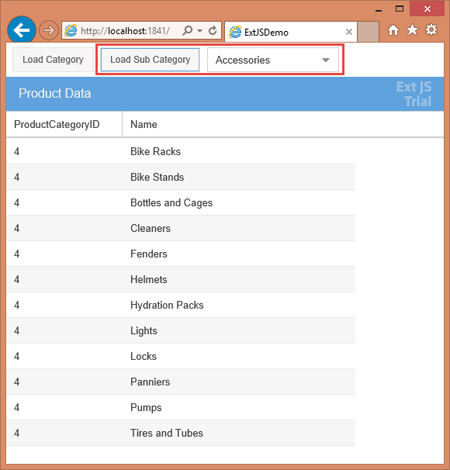
6. Jalankan aplikasi web tersebut. Klik button untuk menampilkan data category secara keseluruhan dan button untuk menampilkan data subcategory yang di filter dari nilai yang dipilih terlebih dahulu di combo.



Selamat mencoba :)
|