Posted at :
Nov/02/2016
 Bundling dan Minification merupakan fitur yang digunakan untuk mengelompokan beberapa file css atau file javasrcipt menjadi satu file yang sudah di ubah ukurannya menjadi lebih kecil. Hal tersebut akan mempengaruhi performance browser client dalam download file css atau file javascript yang digunakan dalam sebuah halaman web.
Bundling dan Minification merupakan fitur yang digunakan untuk mengelompokan beberapa file css atau file javasrcipt menjadi satu file yang sudah di ubah ukurannya menjadi lebih kecil. Hal tersebut akan mempengaruhi performance browser client dalam download file css atau file javascript yang digunakan dalam sebuah halaman web.
Apa sebenarnya yang terjadi dalam proses bundling dan minification tersebut? Mari kita lihat simulasinya.
1. Buat sebuah project asp.net mvc.
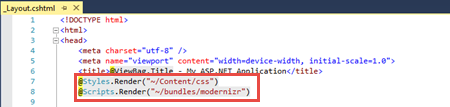
2. Buka file _Layout.cshtml dan perhatikan pada gambar dibawah ini yang diberi warna kotak merah :

Di dalam file tersebut terdapat perintah Render untuk styles dan scripts dimana masing-masing perintah tersebut merujuk kepada sebuah nama bundles yang di definisikan di dalam file App_Start/BundleConfig.cs
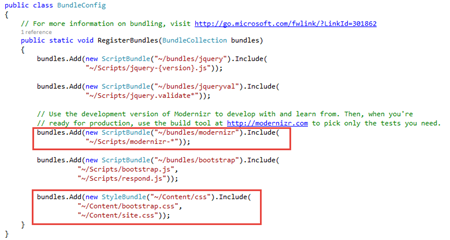
3. Buka file App_Start/BundleConfig.cs dan perhatikan kode yang diberi warna kotak merah :

Kode yang terdapat di dalam file diatas mendefinisikan nama-nama bundles yang ditujukan untuk mengelompokan satu atau beberapa file css atau javascript menjadi kedalam satu file dimana ukurannya diubah menjadi lebih kecil karena adanya penghilangan whitespace, dan penamaan fungsi menjadi lebih pendek.
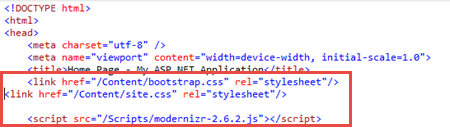
4. Jalankan project tersebut dan klik kanan halaman utamanya kemudian pilih view source :

Dalam kotak merah tersebut dapat kita lihat terdapat 2 file css dari bundling content/css dan 1 file javascript dari bundling bundles/modernizr. Hasil diatas sebenarnya belum memperlihatkan hasil dari proses bundling dan minification karena project web tersebut masih berada dalam keadaan setting debug bernilai true.
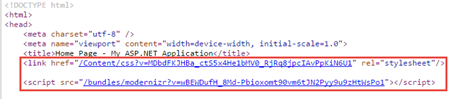
5. Ubah setting debug menjadi false di dalam file web.config lalu browse kembali halaman utamanya dan lihat kembali view source nya :

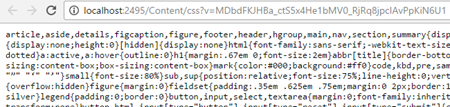
Sekarang hasilnya dapat dilihat bahwa kedua file css yang di definisikan di dalam bundles diubah menjadi satu file dan link nya juga berubah, begitu juga untuk file javascript. Apabila di klik salah satu link yang terdapat di dalam kotak merah diatas hasilnya dapat dilihat pada gambar dibawah ini :

Hasil dari proses minification menjadikan konten file css atau file javascript menjadi baris tanpa adanya whitespace yang tidak diperlukan, begitu juga beberapa nama fungsi mengalami perubahan nama menjadi lebih pendek.
Info: Ebook-ebook yang tersedia yang dapat dipesan secara langsung atau melalui google play store.